
ワードプレステーマで賢威を利用している皆様。
ステマ規制対策はお済みでしょうか。
- 実はコード詳しくないのに賢威を使ってる
- 高かったし、ジャジャ馬だけどやっぱり賢威はかわいい
- 他のテーマならステマ規制対策をワンタッチでできるのに、賢威はできないの?
そんな人におすすめの記事です。
CocoonもSTORK19もAFFINGERもSWELLも、全部ワンタッチでステマ規制対策できるらしいですよ。
羨ましい限りです。
結論、賢威におけるステマ規制対応策は3つありますので、解説していきます。
賢威で行うステマ規制対策3選
- 「広告」カテゴリを作って、対象記事をつっこむ
- サイドバーに表示する
- 記事のメンテも兼ねて、ちゃんとひと記事ずつ入れる
上記方法を順番に解説していきます。
私が賢威を使っていて困ったため書いた記事ですが、他のテーマでも使える試作となっています。
お困りの方はぜひご覧ください。
この記事は下記情報ソースを元に作成しています。
ステマ規制対策のゴールは?
「ステマ規制とは?」みたいなものはどうでもいいです。
「どう対策すれば安心して眠れるんだ?」が大事です。
押さえておくべきルールは下記2点だけです。
- アフィリンクがある記事には「広告がある」ことを表記すべし
- その「広告がある」旨の表記は、アフィリンクより前で認識させるべし
この2つが満たせれば、ステマ規制対応済みとみなされます。
A8の推奨する表示方法
そうは言っても、具体的にどのような表示が適切なのでしょうか。
大手アフィリエイトサービスプロバイダ(ASP)のA8netでは、下記のような記載を推奨しています。
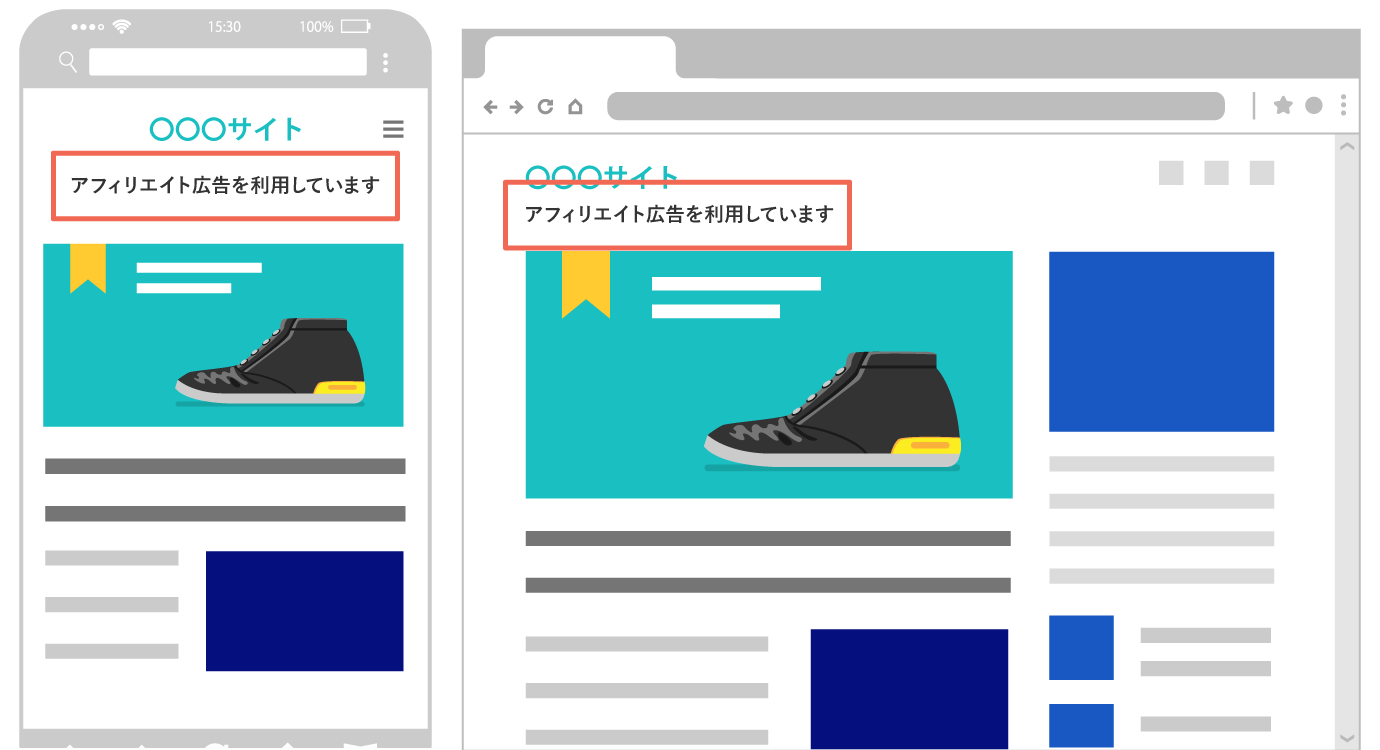
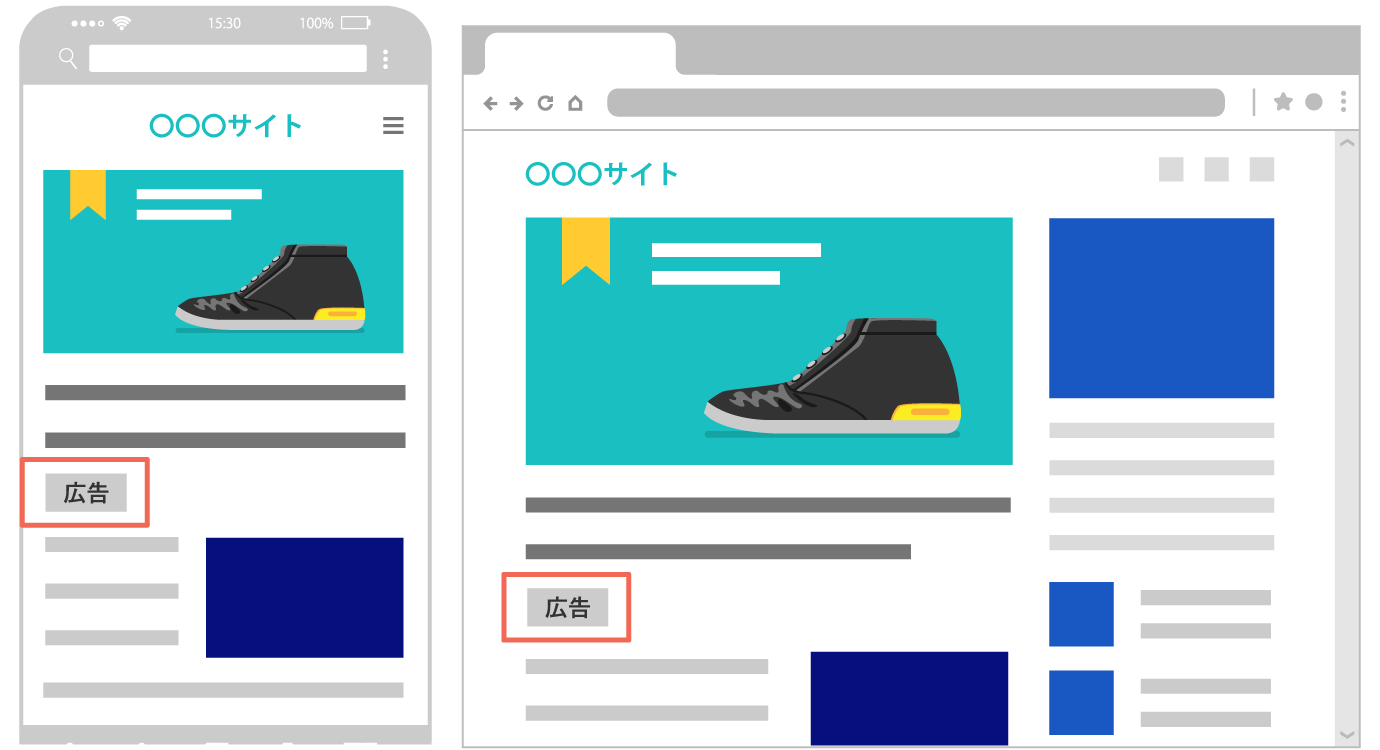
例1)サイトのヘッダー部分に表示する。

このタイプよくみますね。
目立ちます。
嫌儲に離脱されそうでちょっと嫌ですね。
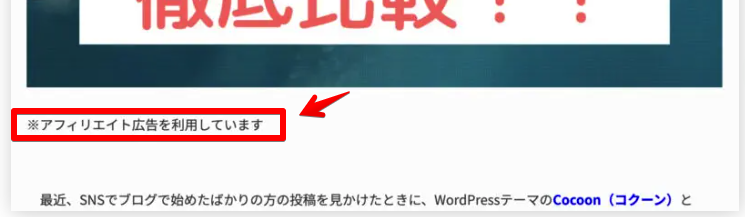
例2)広告を掲載している各記事の上部に表示する。

これもよく見かけます。
実務上最適解でしょう。
AFFINGER等のテーマにおけるステマ規制対策機能も、この形で表示されます。
例3)オーバーレイでサイト全体に表示する。

優等生すぎます。
このタイプのアドセンスも腹立つのに、これはさすがにナシでしょう。
ステマ規制対策の文言について
表示位置は「例2」で決まりでしょう。
文言について、A8では下記のように推奨しています。
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
引用元:A8.net「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ」
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
シンプルに「広告」「PR」「AD」あたりが良いですね。
他テーマでの表示例
参考までに他テーマを見てみましょう。
- COCOONの場合
- SWELLの場合
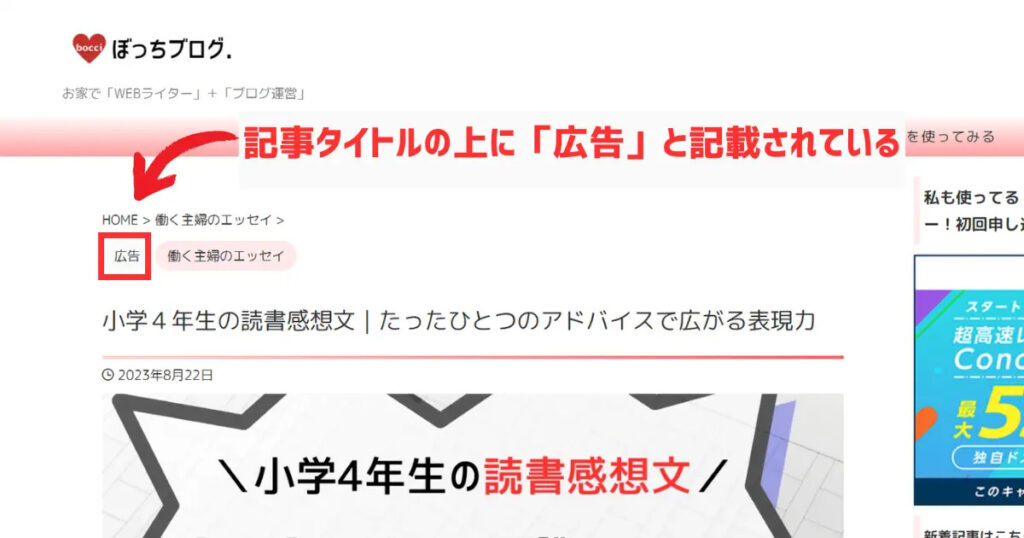
- AFFINGERの場合
結論を言えば断然AFFINGERがいいです。
AFFINGERの真似をして、カテゴリボタンのようなシンプルな「広告」記載をしましょう。
COCOONの場合

嫌ですね。
露骨です。
SWELLの場合
これもCOCOONと変わりません。
露骨です。
AFFINGERの場合
シンプルでいいですね。これを目指しましょう。
こんなんでいいのかとも思いますが、AFFINGERの機能を使うとこうなります。
大手のAFFINGERですし、真似して大丈夫でしょう。
賢威ステマ対策の3つの方法
お待たせしました、下記の3つでステマ規制対策をしましょう。
- カテゴリを利用してPR記載する
- サイドバーに記載する
- パワープレイで各記事上部に突っ込む
カテゴリを利用してPR記載する
最も簡単な方法です。
「広告」というカテゴリを作ってしまいましょう。
そして対象の記事にブッコムのです。

それっぽくなりましたね。
これで問題ないと思われます。
私はとりあえずこの方法でいきます。
「広告」カテゴリで行うメリット
- 圧倒的に楽
- シンプルな視認性
- ユーザー環境に縛られない
AFFINGERとほぼ同じ状態にできます。
しかもカテゴリを作って、対象記事に一括登録すれば終わりです。
心配なら「広告を利用した記事」とか「広告リンクを含む記事」とかにカテゴリ名を変えましょう。
「広告」カテゴリで行うデメリット
SEO的にどんな扱いになるのかが未知数であることですかね。
1記事に複数カテゴリが存在するなんて、初心者のようです。
ただ、私見ですが、問題はないと考えます。
Googleがマイナス評価を下す要素は「ユーザーのためにならない行為」を行った場合とされているからです。
カテゴリ機能の主目的は「サイト内の回遊性向上」です。
であればこの施策は、サイト回遊性をなんら阻害するものでないため、問題ないといえます。
同じ方法を取っていた方
テーマは「賢威」ではありませんが、同じ方法を使っていました。

ちなみにAFFINGERの機能を使ったらは下記のようになります。
に関する対応-Freedom-to-work-2023-09-20-01-33-22.png)
ほぼ同じです。
リンクになっているかどうかの違いだけです。
というか、ともすればリンクになっている方が利便性が高いようにも思えてきました。
今後、カテゴリ化がスタンダードになるかも……ないか。
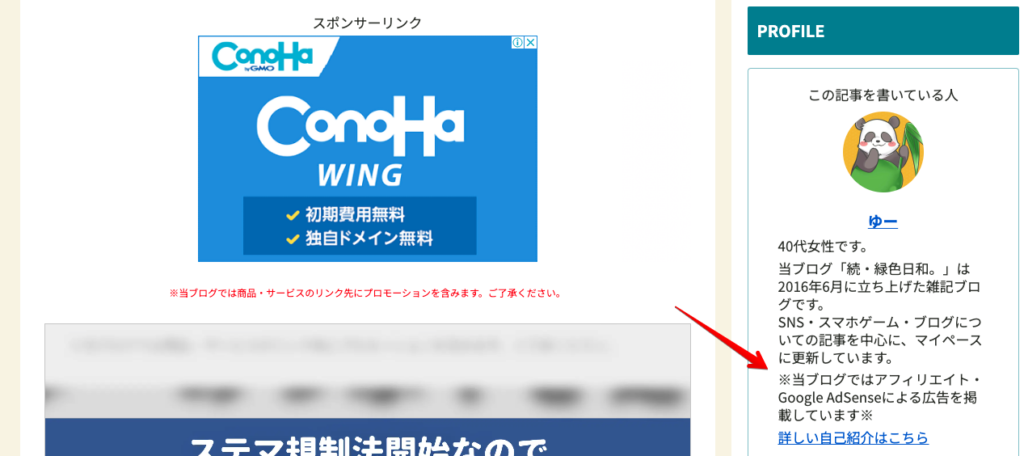
サイドバーに記載する
サイドバーに「このサイトにはアフィリエイト広告を利用しています」と入れる方法です。
これをやっている人もときどき見かけますが、問題点があります。
モバイル版ではページ下部に追いやられてしまうからです。
これでは「広告がある旨の表記は、アフィリンクより前で認識させるべし」という原則に反してしまいます。
とはいえやっている人も多いので、黄色信号ですが「みんなで渡れば怖くない」精神でも良いかもしれません。
パワープレイで各記事上部に突っ込む
COCOON等の表記と同じように「この記事はアフィリエイト広告を利用しています」という文を、アイキャッチと本文の間にいれます。
各記事にパワープレイで。
手間はかかりますが、リライトやサイトの記事管理を含め、全てに目を通してもバチは当たりません。
正直サイドバーへの記載よりはおすすめです。
ワードプレステーマ「賢威」のステマ規制対策のまとめ
賢威には「ステマ規制対策機能」はありません。
追加が望み薄なことも、賢威ユーザーならご存知でしょう。
とりあえず私は「広告」カテゴリを作る形でサイトを運営していきます。
とはいえ、法施行は2023/10/1からです。
様子見をしながら臨機応変に対応していきたいと思います。
SEOの関連
SEO系人気記事